本文共 1533 字,大约阅读时间需要 5 分钟。

作者 | 杨小二
前言
畅销书《异类》的作者格拉德威尔告诉我们,人们眼中的天才之所以卓越非凡,并非天资超人一等,而是付出了持续不断的努力,只要经过1万小时的锤炼,任何人都能从平凡变成超凡。
因此,我们在提升自己技能,不断精进的路上,刻意练习起到了非常大的作用。而面对编程,如何习得这样的专业技能,请多动手多练习。
如果你觉得每天练习一个小时,半个小时,时间太长,那么,我们就先从每天5分钟开始做起。
所以,我们大家一起,从每天5分钟练习开始,每天实现一个效果。一个月就可以练习30个效果,一年就是365个效果,如果能够坚持练习两年,前端技术领域的很多常用效果,你都会了。
从今天开始,敲下你的第一行代码。
从今天开始,每天坚持学习5分钟,实现一个简单的效果。
案例效果

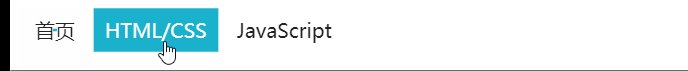
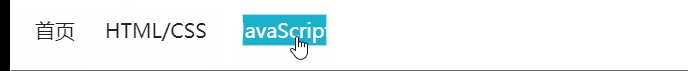
这是最终实现的效果,因为,我是用软件录制的GIF动画,所以效果不是那么流畅。
要点解析
在列表项锚点处使用 :before 伪元素创建悬停效果,使用 transform: scale(0) 隐藏它。
使用 :hover 和 :focus 伪类选择器转换到 transform: scale(1) 并显示带有彩色背景的伪元素。
使用a:hover伪类对文字颜色进行设置。
使用 z-index 防止伪元素覆盖锚元素。
案例代码
HTML代码:
CSS代码:
.hover-nav ul { list-style: none; margin: 0; padding: 0; overflow: hidden;}.hover-nav li { float: left;}.hover-nav li a { position: relative; display: block; color: #222; text-align: center; padding: 8px 12px; text-decoration: none; z-index: 0;}.hover-nav li a:hover { color: #fff;}li a:before { position: absolute; content: ""; width: 100%; height: 100%; bottom: 0; left: 0; background-color: #1ab1cc; z-index: -1; transform: scale(0); transition: transform 0.5s ease-in-out;}li a:hover:before,li a:focus:before { transform: scale(1);} 完整代码如下:
写在最后
关于这个5分钟代码练习的灵感,主要是来源于我在极客时间上购买的一个课程《如何成为学习高手》,作者高冷冷分享了很多她学习时候的一些方法,其中,里面有一个5分钟克服拖延症的方法。快速开始,坚持5分钟,5分钟后,你可以再进行其他事项。
所以,从今天开始,也希望你能坚持每天学习5分钟,然后慢慢把学习时间加长,让自己成为一个学习高手。加油吧,少年。
最后,今天这个效果,你都学会了吗?如果还不会,请自行多练习几遍。
在此,感谢你的阅读。我是杨小二,我们下次再见。
学习更多技能
请点击下方公众号
![]()


转载地址:http://mwdpi.baihongyu.com/